Cara Modifikasi Tampilan Widget Followers GFC | Google Friend Connect
06.56.00
13 Komentar
Cara Modifikasi Tampilan Widget Followers GFC | Google Friend Connect - Memodifikasi atau mengubah tampilan widget followers blog Google Friend Connect (GFC) atau tombol Join Us tujuannya agar blog menjadi valid html5, dengan mengubah tampilan gfc atau followers blog maka blog akan menjadi valid html5 saat melakukan validasi untuk itu bagi Anda yang blognya memasang widget followers blog alangkah baiknya melakukan modifikasi pada tampilan jumlah followers blog atau google friend connect tersebut.
Tujuan memasang tombol followers di blog pastinya supaya ada orang atau visitor yang mengikuti blog kita, tetntunya akan sangat untuk ketika blog kita memiliki banyak followers karena setiap artikel yang kita update akan muncul pada dashboard Blogger milik orang lain jadi kemungkinan besar artikel baru kita akan dibaca oleh banyak orang. Anda juga bisa mengganti tampilan tombol join us atau followers blog dengan menggunakan gambar saja, namun ini kurang menarik perhatian pengunjung karena sebagian belum ada yang tau fungsi dari gambar tersebut, oleh karena itu kita hanya akan memodifikasi sedikit tampilan pada google friend connect agar menjadi lebih menarik lagi. Langsung saja simak tutorialnya dibawah ini :
1. Pertama kita harus memasang widget followers dulu caranya, klik Tata Letak => Tambahkan Gadget => Gadget Lainnya => Pengikut
2. Lalu klik tanda Plus (+) dan klik Simpan
3. Lalu buka homepage blog Anda
4. Tekan tombol CTRL + U (untuk melihat kode source)
5. Lalu cari kode renderMembersGadget (gunakan CTRL + F)
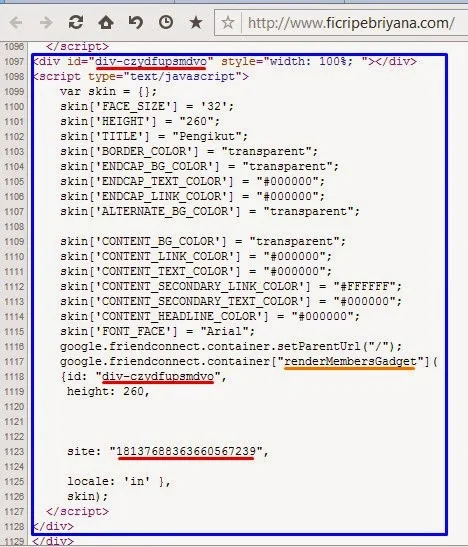
Perhatikan gambar berikut :
Catatan :
- Perhatikan kode yang saya beri garis Merah, setiap blog berbeda-beda.
6. Copy semua kode diatas lalu Paste di notepad
7. Silahkan ganti semua kode yang saya beri garis Merah dengan kode milik Anda
8. Lalu masuk ke Tata Letak => Tambahkan Gadget => HTML/JavaScript
9. Lalu masukkan kode milik Anda tadi
10. Klik Simpan
Agar Valid HTML5 silahkan hapus semua kode <b:include name='quickedit'/> di Template => Edit HTML
Atau baca artikel Cara Membuat Blog Valid HTML5
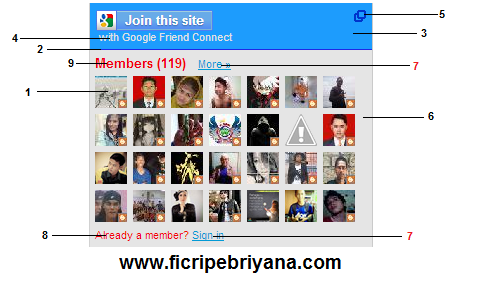
Keterangan :
1. skin['FACE_SIZE'] = '32'; (untuk ukuran/size foto)
skin['HEIGHT'] = "260"; (untuk tinggi kotak widget)
skin['TITLE'] = "Pengikut"; (untuk judul widget)
2. skin['BORDER_COLOR'] = "#1F27E7"; (untuk garis dibawah tulisan With Google Friend Connect)
3. skin['ENDCAP_BG_COLOR'] = "#1D9CFD"; (untuk background atas)
4. skin['ENDCAP_TEXT_COLOR'] = "#E2E2E2"; (untuk tulisan With Google Friend Connect)
5. skin['ENDCAP_LINK_COLOR'] = "#014CCD"; (untuk warna kotak kecil di pojok kanan atas)
skin['ALTERNATE_BG_COLOR'] = "transparent"; (tidak perlu diganti)
6. skin['CONTENT_BG_COLOR'] = "#E5E5E5"; (untuk background bawah)
7. skin['CONTENT_LINK_COLOR'] = "#039AD5"; (untuk tulisan More dan Sign In)
8. skin['CONTENT_TEXT_COLOR'] = "#F1000A"; (untuk tulisan Already a member?)
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#FFFFFF"; (tidak perlu diganti)
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#000000"; (tidak perlu diganti)
9. skin['CONTENT_HEADLINE_COLOR'] = "#F1000A"; (Tulisan Members 119)
skin['FONT_FACE'] = "Arial"; (untuk jenis font)
Untuk mengatur warna silahkan kunjungi Kode Warna HTML
Sekian artikel mengenai Cara Modifikasi Tampilan Widget Followers GFC | Google Friend Connect. Kurang lebihnya mohon maaf.
Semoga Bermanfaat...
Tujuan memasang tombol followers di blog pastinya supaya ada orang atau visitor yang mengikuti blog kita, tetntunya akan sangat untuk ketika blog kita memiliki banyak followers karena setiap artikel yang kita update akan muncul pada dashboard Blogger milik orang lain jadi kemungkinan besar artikel baru kita akan dibaca oleh banyak orang. Anda juga bisa mengganti tampilan tombol join us atau followers blog dengan menggunakan gambar saja, namun ini kurang menarik perhatian pengunjung karena sebagian belum ada yang tau fungsi dari gambar tersebut, oleh karena itu kita hanya akan memodifikasi sedikit tampilan pada google friend connect agar menjadi lebih menarik lagi. Langsung saja simak tutorialnya dibawah ini :
1. Pertama kita harus memasang widget followers dulu caranya, klik Tata Letak => Tambahkan Gadget => Gadget Lainnya => Pengikut
2. Lalu klik tanda Plus (+) dan klik Simpan
3. Lalu buka homepage blog Anda
4. Tekan tombol CTRL + U (untuk melihat kode source)
5. Lalu cari kode renderMembersGadget (gunakan CTRL + F)
Perhatikan gambar berikut :
Catatan :
- Perhatikan kode yang saya beri garis Merah, setiap blog berbeda-beda.
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-czydfupsmdvo" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "260";
skin['TITLE'] = "Pengikut";
skin['BORDER_COLOR'] = "#1F27E7";
skin['ENDCAP_BG_COLOR'] = "#1D9CFD";
skin['ENDCAP_TEXT_COLOR'] = "#E2E2E2";
skin['ENDCAP_LINK_COLOR'] = "#014CCD";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "#E5E5E5";
skin['CONTENT_LINK_COLOR'] = "#039AD5";
skin['CONTENT_TEXT_COLOR'] = "#F1000A";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#FFFFFF";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#000000";
skin['CONTENT_HEADLINE_COLOR'] = "#F1000A";
skin['FONT_FACE'] = "Arial";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderMembersGadget"](
{id: "div-czydfupsmdvo",
height: 260,
site: "18137688363660567239",
locale: 'in' },
skin);
</script>
</div>6. Copy semua kode diatas lalu Paste di notepad
7. Silahkan ganti semua kode yang saya beri garis Merah dengan kode milik Anda
8. Lalu masuk ke Tata Letak => Tambahkan Gadget => HTML/JavaScript
9. Lalu masukkan kode milik Anda tadi
10. Klik Simpan
Agar Valid HTML5 silahkan hapus semua kode <b:include name='quickedit'/> di Template => Edit HTML
Atau baca artikel Cara Membuat Blog Valid HTML5
Cara Modifikasi Tampilan Google Friend Connect
Setelah kode diatas Anda ganti dengan kode blog Anda sekarang tinggal kita ganti tampilan warnanya menjadi sesuai keinginan kita sendiri, caranya bisa lihat dibawah ini :Keterangan :
1. skin['FACE_SIZE'] = '32'; (untuk ukuran/size foto)
skin['HEIGHT'] = "260"; (untuk tinggi kotak widget)
skin['TITLE'] = "Pengikut"; (untuk judul widget)
2. skin['BORDER_COLOR'] = "#1F27E7"; (untuk garis dibawah tulisan With Google Friend Connect)
3. skin['ENDCAP_BG_COLOR'] = "#1D9CFD"; (untuk background atas)
4. skin['ENDCAP_TEXT_COLOR'] = "#E2E2E2"; (untuk tulisan With Google Friend Connect)
5. skin['ENDCAP_LINK_COLOR'] = "#014CCD"; (untuk warna kotak kecil di pojok kanan atas)
skin['ALTERNATE_BG_COLOR'] = "transparent"; (tidak perlu diganti)
6. skin['CONTENT_BG_COLOR'] = "#E5E5E5"; (untuk background bawah)
7. skin['CONTENT_LINK_COLOR'] = "#039AD5"; (untuk tulisan More dan Sign In)
8. skin['CONTENT_TEXT_COLOR'] = "#F1000A"; (untuk tulisan Already a member?)
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#FFFFFF"; (tidak perlu diganti)
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#000000"; (tidak perlu diganti)
9. skin['CONTENT_HEADLINE_COLOR'] = "#F1000A"; (Tulisan Members 119)
skin['FONT_FACE'] = "Arial"; (untuk jenis font)
Sekian artikel mengenai Cara Modifikasi Tampilan Widget Followers GFC | Google Friend Connect. Kurang lebihnya mohon maaf.
Semoga Bermanfaat...




Sebenarnya saya punya saya sih udah dimodifikasi, tapi sepertinya kode modifikasi gfc di atas lebih lengkap. Jadi, ijin kopi kode dan mencobanya yia bos...
BalasHapusdulu sama sekarang beda lagi sob, kode yang dulu ada jumlah barisnya sekarang sudah tidak ada...
Hapusdulu google friend connect bisa di edit-edit dengan layanannya.. tapi sekarang sudah hilang... makasih sob.. ni cara manual yang mudah...
BalasHapusiya kalau yang terbaru ya seperti ini tutorialnya :D
HapusWidget followers nya bisa tambah keren lagi ya, kalau dimodifikasi seperti ini, terima kasih mas infonya.
BalasHapusTampilan GFCnya jadi keren ya mas, perlu dicoba nie biar tampilannya bisa keren kayak gambar di atas, terimakasih atas sharingya :)
BalasHapuswaahhh udah lama saya kagak main kesini blogg agan serasa pangling :v owhh iyaa makasii nih gan info barunya sangatt bermanfaat :)
BalasHapuskalau diblogku aq taruh disatu halaman sendiri mas,untuk mengurangi beban loading.tp trik ini patut dipertimbangkan nih
BalasHapusoot di sini boleh kan? takut g kebales, hehe langsung aja pertanyaan.
BalasHapuscara biar balasan komentar blog di beauty template buatan mas ficri jadi bertingkat kaya gini gimana? di blog saya komentar dan balasannya sejajar, jadi tidak tahu itu balasan untuk siapa, caranya gimana? tolong dibalas mas, itu sangat saya butuhkan
coba mas ganti tampilan komentarnya, bisa baca disini
Hapushttp://www.ficripebriyana.com/2014/03/membuat-komentar-blog-valid-html5.html
oh gini toh caranya, makasih banget mas, sudah lama saya tidak memasang widget GFC, tapi dengan sedikit modifikasi seprti ini mungkin saya akan kembali memasangnya
BalasHapusTeknisi Komputer
wah bisa di coba nih, nice tutorial gan
BalasHapusinfo yang menarik ni
BalasHapus