Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar
19.24.00
52 Komentar
Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar - Selamat malam sobat Blogger semua diseluruh Indonesia, pada kesempatan kali ini blog Ficri Pebriyana akan membagikan sebuah artikel mengenai Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar. Menambahkan title tags dan alt tags pada setiap gambar yang ada pada blog ini memang akan membantu artikel kita masuk kedalam pencarian menggunakan mode image atau gambar yang dimana pencarian ini berdasarkan gambar yang dicari jadi sangat penting menambahkan alt tag dan title tag pada setiap gambar yang ada pada blog kita. Selain itu dengan menambahkan attribute alt tag dan title tag pada setiap gambar akan menambahkan score seo kita, bisa Anda cek disini chkme.com silahkan Anda cek sebelum dan sesudah menggunakan alt tag dan title tag pada setiap gambar. Tidak hanya itu saja yang mempengaruhi score seo blog, kita juga harus Menambahkan Attribute Title Tag Pada Setiap Link, agar blog menjadi lebih SEO lagi dalam pencarian di search engine.
Sebenarnya jika suatu gambar yang ada dalam sebuag blog atau website ini tidak memiliki attribute alt tag dan title tag ini akan membuat score seo kita menurun, karena membuat attribute alt tags dan title tags pada setiap gambar merupakan salah satu Optimasi SEO On Page, selain itu dengan memberikan attribute alt tag dan title tag pada gambar akan membuat blog menjadi Valid HTML5 HomePage maupun Valid HTML5 Halaman Posting jadi ini perlu diperhatikan dan dipraktekan atau dicoba oleh setiap Blogger. Dalam tutorial ini saya akan membagikan dengan 3 cara menambahkan attribute alt tags dan title tags pada gambar, langsung saja silahkan simak tutorial mengenai Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar dibawah ini :
2. Klik Template => Edit HTML
3. Cari kode expr:src='data:post.thumbnailUrl' dan expr:src='data:post.thumbnail'
4. Lalu tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title'
Contoh :
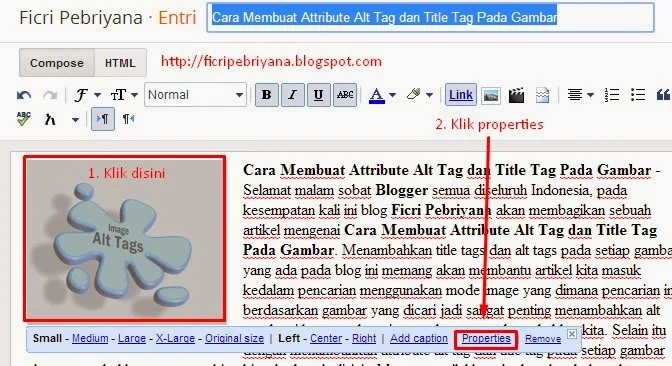
2. Upload atau masukkan gambar pada artikel tersebut
3. Klik gambar tersebut, lalu akan muncul properties klik saja
4. Setelah Anda klik silahkan isi Title Tag dan Alt Tag untuk gambar tersebut, lalu klik OK
Atau dengan cara seperti ini :
Sebenarnya jika suatu gambar yang ada dalam sebuag blog atau website ini tidak memiliki attribute alt tag dan title tag ini akan membuat score seo kita menurun, karena membuat attribute alt tags dan title tags pada setiap gambar merupakan salah satu Optimasi SEO On Page, selain itu dengan memberikan attribute alt tag dan title tag pada gambar akan membuat blog menjadi Valid HTML5 HomePage maupun Valid HTML5 Halaman Posting jadi ini perlu diperhatikan dan dipraktekan atau dicoba oleh setiap Blogger. Dalam tutorial ini saya akan membagikan dengan 3 cara menambahkan attribute alt tags dan title tags pada gambar, langsung saja silahkan simak tutorial mengenai Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar dibawah ini :
1. Menambahkan Attribute Alt Tag dan Title Tag Pada HomePage
1. Masuk ke Blogger.com2. Klik Template => Edit HTML
3. Cari kode expr:src='data:post.thumbnailUrl' dan expr:src='data:post.thumbnail'
4. Lalu tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title'
Contoh :
<img expr:alt='data:post.title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnailUrl' expr:title='data:post.title' expr:width='data:thumbnailSize'/>2. Menambahkan Attribute Alt Tag dan Title Tag Pada Gambar Postingan
1. Silahkan buat artikel2. Upload atau masukkan gambar pada artikel tersebut
3. Klik gambar tersebut, lalu akan muncul properties klik saja
4. Setelah Anda klik silahkan isi Title Tag dan Alt Tag untuk gambar tersebut, lalu klik OK
Atau dengan cara seperti ini :
<img alt='Judul Gambar' src='URL_Gambar' title='Judul Gambar'/>3. Menambahkan Attribute Alt Tag dan Title Tag Pada Gambar Otomatis
1. Masuk ke Blogger.com
2. Klik Template => Edit HTML
3. Cari kode </body>
4. Copy kode script dibawah ini, lalu Paste diatas kode </body>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/><script type='text/javascript'>//<![CDATA[ $(document).ready(function() {$('img').each(function(){var $img = $(this);var filename = $img.attr('src')$("img:not([alt])").attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));$("img:not([alt])").attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));//]]></script>
5. Lalu klik Simpan Template
Sekian artikel mengenai Cara Membuat Attribute Alt Tag dan Title Tag Pada Gambar. Kurang lebihnya mohon maaf.
Semoga Bermanfaat...





klo otomatis itu bs sempurna ga boss , dan aartiny aklo sdh memasukan kode g buat tag alt otomatis kita ga usah bkin alt manual lg gtu boss
BalasHapusyang peting hasilnya sama menampilkan alt dan title
Hapuskeuntungan masang alt tag apa mas
BalasHapusseo firendly dan unggul di google search image
Hapusoke sama-sama...
BalasHapusnomer 1 sama 3 sama2 edit HTML, kalo dipasang barengan bisa? makasih.
BalasHapusnumpang mejeng 72bidadari.blogspot.com, hehe :D
iya sob...
Hapusartikelnya sangat membantu sekali gan, apalagi buat nubi seperti saya.. sangat bermanfaat
BalasHapuswew master menyamar menjadi nubi ya seperti ini :D
Hapusmakasih gan atas infonya
BalasHapusoke sama-sama sob...
Hapusmantap bro
BalasHapusterimakasih gan, sangat berguna
BalasHapusSaya lebih suka menambahkan ALT dan Title gambar secara Manual sob.
BalasHapusBisa kita tambahkan kata-kata yang lebih sesuai keperluan
berhasil gan, thx, seberapa besar gan pengaruhnya dalam meningkatkan traffic ?
BalasHapusi tunggukunjunganya ya :)
Fwaluy.blogspot.com
tankkyuu....hhe
cara yang paling bagus yang mana mas?
BalasHapusmaklum saya masih newbie jadi sering tanya - tanya
ya pasti semuanya... itu bukan beberapa cara, tapi semuanya harus di praktekan
Hapusmantap mas
BalasHapusmakasih mas ficri.. bermanfaat bagi saya..
BalasHapusJarang ane pake nih, makasih dah ngingetin.
BalasHapusMakasih infonya.. Saya Pilih yang manual saja
BalasHapusbisa dicoba nih tipsnya. tapi saya cenderung lebih pilih nomor 2 nih.
BalasHapusSangat Membantu Sekali ! Terima Kasih !
BalasHapusTips Yang bermanfaat dan setelah saya terapkan ternyata berhasil menaikkan Score Seo di Chkme -d
BalasHapussangat bermanfaat mas makasie
BalasHapuskalo gambar postingan lebih dari satu gimana gan? mkasih.. maaf masih nubi...
BalasHapusThaks infonya, langsung saya praktekkan di blog saya, Mas.
BalasHapussaya biasanya hanya memakai addcaptionnya aja, sehingga timbul tilisan dibawahnya, berarti itu aja belum cukup ya?
BalasHapussimple gak pake ribet.. thank info nya gan
BalasHapusJadi kata-kata untuk title text dan alt text nya disamain ya mas...
BalasHapusbisa sama bisa juga beda, jadi terserah mau nulis apa asalkan kalau bisa terdapat kata kuncinya ya
Hapusgmalam gan,
BalasHapusmau nanya , kenapa yahsetelah ane masukin text nya (mengikutin cara diatas) kemudian sudah disave juga tetapi hilang lagi (kalau ane cek lagi di propertis textnya hilang lagi)
mohon pencerahannya gan.. trimss
mas kalo alt image tiba tiba hlang knapa ya..padahal waktu posting udah seo..mohon bantuan
BalasHapusGan yang no.3 itu fungsinya membuat otomatis alt title & tag gambar setelah upload atau giman tuh ??
BalasHapusMohon penjelasannya :). Terima kasih
iya itu maksudnya gambar nya akan otomatis mengikuti title gambarnya, misalnya image-10.jpg maka alt dan title akan berisi image-10
Hapustetapi saya rasa cara no 3 ini tidak cocok untuk blogspot, tetapi bisa saja di coba
mau ty donk..knp yak setelah menambahkan title text dan alt text kmdn saving, pas di edit kembali image propertiesnya kembali kosong?
BalasHapuspas di bagian posting atau dimana nih ?
Hapustenang saja, hal itu juga terjadi di saya juga tetapi alt tag dan title tag sudah afa pada gambar tersebut, silahkan saja lihat di bagian HTML, ubah dari COMPOSE menjadi HTML
iya maksudnya itu. emang kyk gitu ya? di compose kosong tp di html ada. trus yg saya ga ngerti di check seo score, ada sekian image ternyata yg missing image description, tapi pas saya check di html postingannya ada.
Hapuskemudian untuk image yg ada di webnya sendiri kyk icon2 itu harua pake image description juga? thx.
iya memang begitu...
Hapusitu disebabkan bukan dari postingannya, tetapi di halaman postingan itu mungkin ada gambar lain, misalnya gambar di bagian post populer, foto komentator, atau gambar lainnya yang ada pada halaman postingan, untuk memperbaiki ini bisa di edit dibagian Template > Edit HTML bisa pakai cara yang ke 1.
kalau bisa sih ya gunakan saja deskripsi, maksudnya setiap gambar wajib pakai tag alt dan title sedangkan url hanya wajib menggunakan tag title saja.
untuk deskripsi ada 2 macam, pertama deskripsi khusus homepage, kedua deskripsi khusus halaman posting, saya sudah menerapkan ini pada blog ini dengan menambahkan beberapa kode meta tag, tapi saya belum share di blog ini :)
Nice artikel,, ini dia yang saya cari-cari
BalasHapusnice info gan, sangat bermanfaat
BalasHapusyg begini nih bisa membantu blogger pemula seperti saya... thank for sharing gan
BalasHapusterima kasih infonya langsung saya coba praktekan..
BalasHapuscara agar blog saya peringkat 1 gimana y ???
BalasHapusterima kasih
ini isinya kan otomatis terus isinya apa yak ?? yang pakek javascript
BalasHapusokee sipp makasih infonya yaa
BalasHapuskalau wordpress caranya gimana mas?
BalasHapuswordpress bisa pakai plugin
HapusApa harus sama yg diisi texs dan altnya mas..
BalasHapusalt untuk image di isi ya, terus jangan lupa image juga punya link jadi di kasih title juga buat linknya
HapusCaranya membantu banget mas, ijin nyoba ya. makasih ya mas atas caranya....
BalasHapusMampir juga ya ke sini http//ziesehat.com/tips kesehatan
baru saja menerapkan saya mas, sebelum sebelumna gak tau..hehe
BalasHapus