Cara Membuat Label Cloud Flat UI
22.20.00
6 Komentar
Cara Membuat Label Cloud Flat UI - Label pada sebuah blog memang tidak semua orang mengetahuinya, para blogger pemula mungkin mengabaikan mengenai fungsi label ini sama seperti saya pertama mengenal tentang blog, saat pertama menulis artikel hanya tinggal publish saja tanpa mengatur yang lainnya, ternyata label ini ada pengaruhnya terhadap SEO pada sebuah artikel blog. Namun, kali ini saya hanya akan menjelaskan cara modifikasi atau membuat label cloud agar lebih indah dan menarik lagi. Label pada blog ada 2 macam yaitu label versi daftar dan label versi cloud, kedua versi tersebut tentunya sangat memiliki perbedaan.
Label umumnya berfungsi sebagai pengelompokan artikel, atau memisahkan antara artikel satu dengan lainnya sesuai kategori/label. Label pada blog juga sangat berguna bagi pengunjung blog yang ingin melihat atau membaca artikel sesuai kategori yang mereka inginkan oleh karena itu peran label sangat penting untuk blog Anda. Nah, alangkah baiknya jika label tersebut di modifikasi agar terlihat tampil lebih indah dan menarik sehingga pengunjung blog akan merasa betah dan berlama-lama di blog Anda. Untuk lebih lengkapnya mengenai modifikasi label cloud flat ui silahkan Anda baca tutorialnya dibawah ini :
2. Klik Tata Letak => Tambahkan Gadget => Label
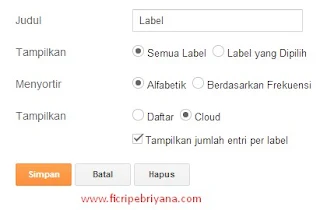
3. Lalu atur seperti gambar berikut :
4. Klik Simpan
Setelah menambahkan label pada widget blog Anda, sekarang tinggal modifikasi saja tampilan lebel tersebut agar terlihat lebih menarik dengan menambahkan kode css, silahkan Anda simak dibawah ini.
2. Klik Template => Edit HTML
3. Cari kode
4. Lalu simpan kode dibawah ini tepat diatas kode
Cara Membuat Label atau Kategoridi Blog
Cara Membuat Recent Post Per Label
Sekian artikel mengenai Cara Membuat Label Cloud Flat UI. Kurang lebihnya mohon maaf.
Semoga Bermanfaat...
Label umumnya berfungsi sebagai pengelompokan artikel, atau memisahkan antara artikel satu dengan lainnya sesuai kategori/label. Label pada blog juga sangat berguna bagi pengunjung blog yang ingin melihat atau membaca artikel sesuai kategori yang mereka inginkan oleh karena itu peran label sangat penting untuk blog Anda. Nah, alangkah baiknya jika label tersebut di modifikasi agar terlihat tampil lebih indah dan menarik sehingga pengunjung blog akan merasa betah dan berlama-lama di blog Anda. Untuk lebih lengkapnya mengenai modifikasi label cloud flat ui silahkan Anda baca tutorialnya dibawah ini :
Cara Memasang Label Cloud Pada Blog
1. Masuk ke Blogger.com2. Klik Tata Letak => Tambahkan Gadget => Label
3. Lalu atur seperti gambar berikut :
4. Klik Simpan
Setelah menambahkan label pada widget blog Anda, sekarang tinggal modifikasi saja tampilan lebel tersebut agar terlihat lebih menarik dengan menambahkan kode css, silahkan Anda simak dibawah ini.
Cara Modifikasi Label Cloud Pada Blog
1. Masuk ke Blogger.com2. Klik Template => Edit HTML
3. Cari kode
]]</b:skin> atau </stlye>4. Lalu simpan kode dibawah ini tepat diatas kode
]]</b:skin> atau </stlye>/*CLOUD LABEL*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:10}
.cloud-label-widget-content{text-align:left}
.label-size{background:#2EA9DA;display:block;float:left;margin:0 3px 3px 0;color:#fff;font-size:11px;text-transform:uppercase}
.label-size a,.label-size span{display:inline-block;color:#fff!important;padding:6px 8px;font-weight:700}
.label-size:hover{background:#333}
.label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#333;color:#fff!important}
.label-size{line-height:1.2}Cara Membuat Label atau Kategoridi Blog
Cara Membuat Recent Post Per Label
Sekian artikel mengenai Cara Membuat Label Cloud Flat UI. Kurang lebihnya mohon maaf.
Semoga Bermanfaat...



Maff min, saya masih baru dalam dunia blogger. Kalo warnanya pengen diubah gimana ya mas?? terimakasih atas pencerahannya...
BalasHapuskalau mau ganti warna cari kode background:#2EA9DA
Hapusganti kode #2EA9DA dengan warna lain
terus kode warnanya ada disini http://www.ficripebriyana.com/2014/01/kode-warna-html.html
ga working tuh...
BalasHapushttp://i1382.photobucket.com/albums/ah253/Fahmi_Huwaidy/Capture_zpscvw2m4yl.png
BalasHapusgan cara agar blog ane kayak gini gimanayah gan? minta tutornya donk gan
itu sitelink namanya,
Hapussobat bisa request di webmaster namun saya tidak menjamin akan berhasil, perbanyak juga laman di navigasi, sitelink muncul karena memang sebuah laman banyak yang klik
ok makasih gan infonya
Hapus